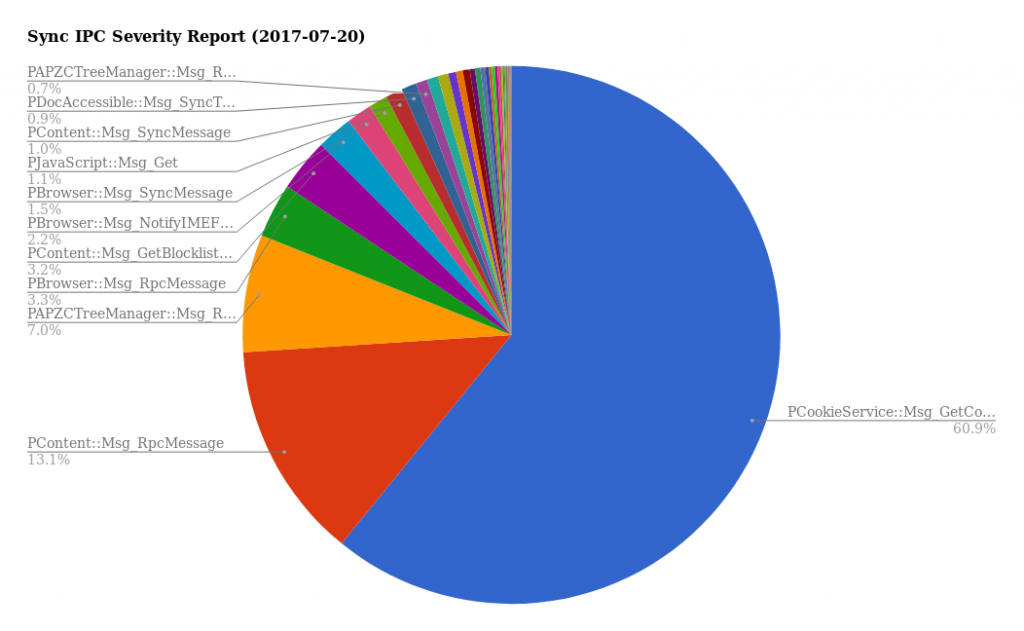
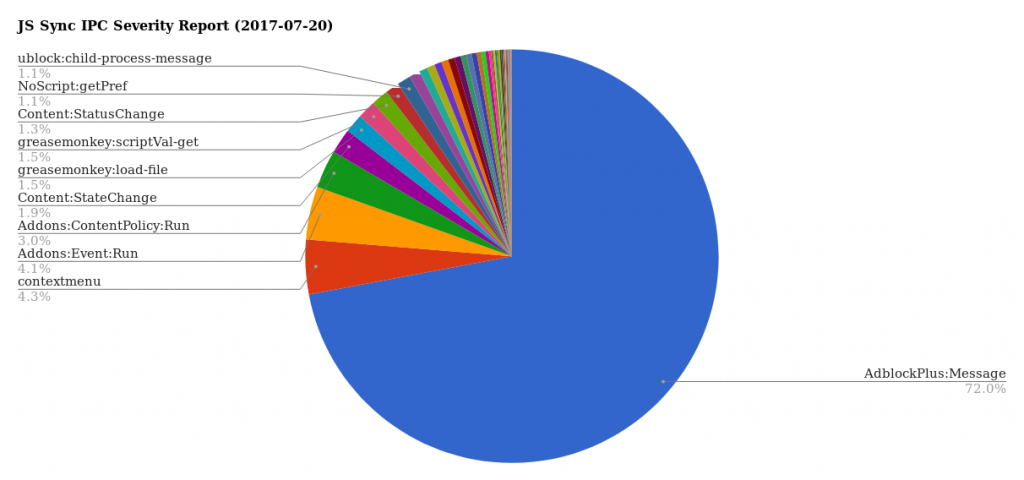
It has been almost a month and a half since the last time that I talked about our progress in fighting sync IPC issues. So I figured it's time to prepare another Sync IPC Analysis report. Again, unfortunately only the latest data is available in the spreadsheet. But here are screenshot of the C++ and JS IPC message pie charts:
As you can see, as we have made even more progress in fixing more sync IPC issues, now the document.cookie issue is even a larger relative share of the pie, at 60%. That is followed by some JS IPC, PAPZCTreeManager::Msg_ReceiveMouseInputEvent (which is a fast sync IPC message used by the async pan zoom component which would be hard to replace), followed by more JS IPC, followed by PContent::Msg_GetBlocklistState which is recently fixed, followed by PBrowser::Msg_NotifyIMEFocus, followed by more JS IPC and CPOW overhead before we get to the longer tail. If you look at the JS sync IPC chart, you will see that almost all the overhead there is due to add-ons. Hopefully none of this will be an issue after Firefox 57 with the new out of process WebExtensions for Windows users. The only message in this chart stemming from our code that shows up in the data is contextmenu.
The rate of progress here has been really great to see, and this is thanks to the hard work of many people across many different teams. Some of these issues have required heroic efforts to fix, and it's really great to see this much progress made in so little time.
The development of Firefox 56 in coming to a close rapidly. Firefox 57 branches off on Aug 2, and we have about 9 weeks from now until Firefox 57 rides the trains to beta. So far, according to our burn-down chart, we have closed around 224 [qf:p1] bugs and have yet 110 more to fix. Fortunately Quantum Flow is not one of those projects that needs all of those bugs to be fixed, because we may not end up having enough time to fix these bugs for the final release, especially since we usually keep adding new bugs to the list in our weekly triage sessions. Soon we will probably need to reassess the priority of some of these bugs as the eventual deadline approaches.
It is now time for me to acknowledge the great work of everyone who helped by contributing performance improvements over the past two weeks. As usual, I hope I'm not forgetting any names!
- Perry Jiang prevented leaving the preferences window open to cause expensive periodic checks for the default browser to run off of a timer in the background.
- Kris Maglione cached the add-on blocklist state property in the add-ons database for faster retrieval. Additionally, he switched away from using IndexedDB to using a simple compressed binary flat file for storing the WebExtensions startup cache. He also ensured that the Extension.jsm’s promiseLocales() method doesn’t perform main-thread I/O. Last but not least, he turned on out of process Web Extensions for Windows. This is a huge improvement to the responsiveness of the main process by moving the code for all the user’s extensions to run out of the main process eventually in Firefox 57. Support for Mac and Linux is going to follow after 57.
- Stephen Pohl added support for remote layer trees in popups. This is one of the dependencies for out of process WebExtensions.
- Mohammed Yaseen Khan removed support for the -webide command line argument, and therefore removed one XPCOM component from the critical path of first paint.
- Olli Pettay made us avoid registering the visited callback when we have a pending link update, and also made our IME support be less eager to flush layout.
- Doug Thayer removed a call to _tzset() on startup on Windows. He also made some speed improvements to nsNativeThemeWin::GetWidgetBorder() and nsNativeThemeWin::GetMinimumWidgetSize().
- Andrew Swan ensured that the telemetry component doesn’t query the add-ons database at startup.
- Will Wang made sure that the cookie changed observer notification gets called a lot less frequently inside SessionCookies.jsm.
- Edouard Oger delayed the loading of FxAccounts module during startup.
- Mike Taylor made it so that the Web Compatibility Reporter doesn’t load anything before first paint.
- Marco Bonardo delayed creating the database connection in the history service as much as possible.
- Josh Aas turned off CGEvent logging only on buggy versions of OSX to avoid delaying the first paint.
- Gabor Krizsanits ensured that the preallocated process doesn’t get created before the first paint.
- Florian Quèze ensured that RecentWindow.jsm doesn’t get loaded during startup. He also moved the initialization of some components out of _finalUIStartup (now known as _beforeUIStartup). He also made sure that AsyncPrefs.jsm is lazily loaded in nsBrowserGlue.js.
- Dale Harvey removed Preferences.jsm usage from GMPUtils.jsm.
- Zibi Braniecki removed the main-thread I/O from UpdateUtils.jsm when reading the update.locale file.
- Nihanth Subramanya ensured that about:home doesn’t use the beforeunload event handler which is a bit expensive to set.
- Dragana Damjanovic added support for . This allows websites to programatically preload URLs that are important to the page for improved page loading performance.
- Jon Coppeard reduced the minor GCs encountered in Speedometer. He also made the sweeping of the weak cache tables parallel and incremental and optimized gray root buffering.
- Mark Banner enabled async Places transactions, which takes out a chunk of main thread IO that Places was doing, particularly with bookmarking.
- Brian Birtles reduced the hashtable lookups performed by KeyframeEffectReadOnly::NotifyAnimationTimingUpdated().
- Nika Layzell dramatically improved the performance of various HTMLTableElement.rows methods and properties on large tables by avoiding creating super inefficient nsContentList objects internally.
- Alessio Placitelli changed the telemetry scheduling to happen off of the idle queue after sleep-wake or idle-active cycles to move it out of the user’s way.
- David Baron prevented reflowing child frames repeatedly as dirty when they only needed to be reflown dirty as requested only the first time. This helps improve the reflow performance in cases where frames reflow their children multiple times, which can be quite common.
- Henry Chang added support for custom default segment buffer list sizes to IPDL messages to control the buffer reallocation overhead for those messages that are typically larger than the average IPDL message.
- Jan de Mooij improved the performance of for-in loop’s slow path.
- Cătălin Badea optimized the URL API on Worker threads by avoiding main-thread round-trips for HTTP and HTTPS URLs.
- C.J. Ku reduced the allocation overhead in nsDisplayListBuilder::MarkFramesForDisplayList().
- Nicolas B. Pierron added support for inlining functions that use argumentsto IonMonkey.
- Kyle Machulis avoided the usage of the PContent::Msg_GetBlocklistState sync IPC message in favor of sending the blocklist state on plugin list update.